Компания Mozilla выпустила анонсированный ранее браузер для очков и шлемов виртуальной реальности Firefox Reality. Новинка уже доступна в магазинах приложений Viveport, Oculus и Daydream, а также в Google Play.
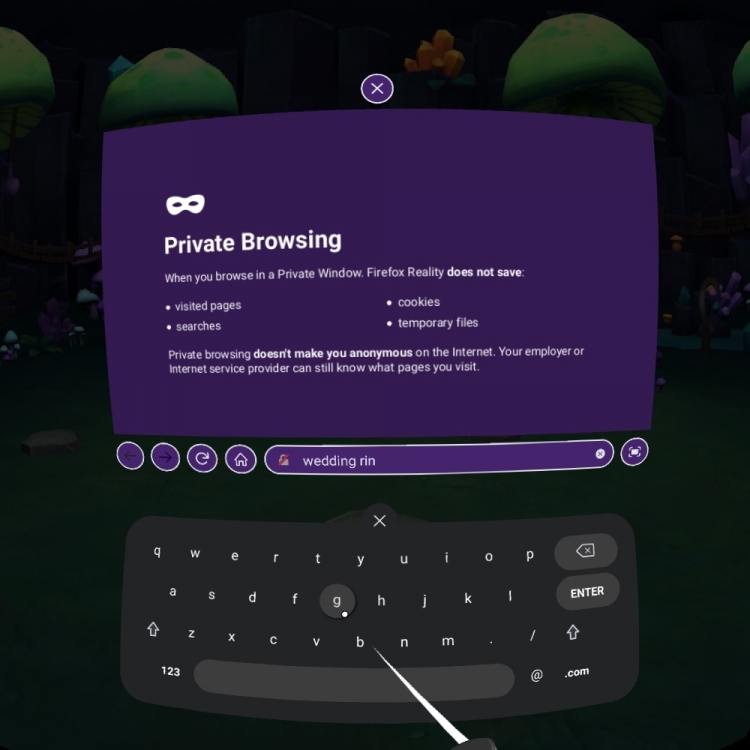
Как отмечается, Firefox Reality позволяет просматривать сайты, видео и другой контент в виртуальном окружении. Для управления можно использовать как виртуальную клавиатуру и контроллер, так и голосовой ввод, базирующийся на фирменном движке для распознавания речи.
 Разработчики сообщают, что переосмыслили буквально все: навигацию, ввод текста, среду, поиск и многое другое.
Разработчики сообщают, что переосмыслили буквально все: навигацию, ввод текста, среду, поиск и многое другое.
«Развивая идею создания браузера для виртуальной реальности, мы потратили бесчисленное количество времени на опросы владельцев VR-гарнитур, задавая им такие вопросы, как «Чего вам не хватает?», «Нравится ли вам ваше устройство?» и «Если нет, то почему?».
Так, зачастую нам жаловались на то, что поиск игр и приложений для виртуальной реальности весьма затруднителен. Именно поэтому мы поместили на домашний экран Firefox Reality ленту доступного VR-контента.
Такой подход позволит новичкам избежать скачивания программ, в которых отсутствует режим для гарнитур виртуальной реальности», — рассказал Андре Вриньо, глава отдела стратегии платформы смешанной реальности в Mozilla.
Также было добавлено настраиваемое окружение, так как выяснилось, что пользователи испытывают дискомфорт при работе с черным фоном.

Как и в стандартном Firefox, в Firefox Reality используется движок Quantum, который, как утверждается, обеспечивает быструю отрисовку веб-страниц. При этом исходный код браузера открыт, что позволяет энтузиастам создавать для него приложения и расширения, а производителям оборудования — интегрировать его в собственные решения.
Mozilla называет текущий релиз версией 1.0, поскольку в нем отсутствуют некоторые важные функции, например, закладки и поддержка сферических видео, которые компания обещает реализовать в ближайшее время.
По мнению разработчиков, Firefox Reality демонстрирует основные аспекты «Интернета будущего», а также позволяет увидеть, как сочетаются «плоские» и объемные сайты.
Источник: блог Mozilla







Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: